How To Add A Drop Shadow In Photoshop

In the world of graphic design and digital artistry, mastering the intricacies of Adobe Photoshop is essential for bringing your creative visions to life. One of the fundamental techniques that can significantly enhance the visual appeal of your designs is adding a drop shadow. A well-executed drop shadow can add depth, dimension, and a touch of realism to your images. In this comprehensive guide, we will walk you through the step-by-step process of adding a drop shadow in Photoshop, providing you with the tools and techniques to take your designs to the next level.
Understanding the Basics
Before we dive into the nitty-gritty of drop shadows, let’s ensure we have a solid foundation of understanding the basics of Photoshop.
Open Your Image
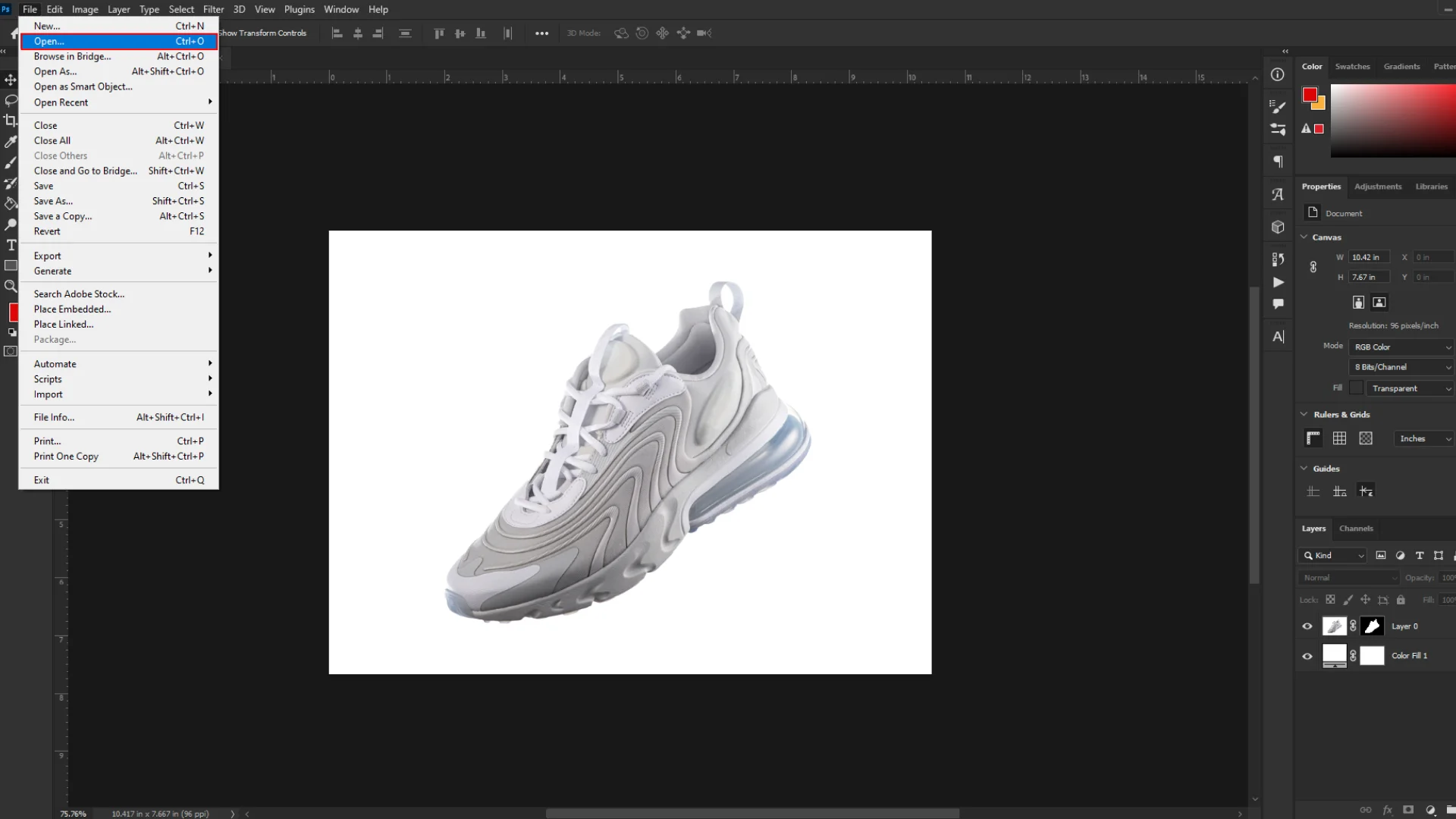
Launch Adobe Photoshop and open the image or design project you want to work on. If you’re starting from scratch, create a new document by going to File > New.

Create a New Layer
It’s always a good practice to work on separate layers to maintain flexibility in your design. Create a new layer by clicking on the “New Layer” icon at the bottom of the Layers panel.

Choosing the Right Element
The effectiveness of a drop shadow depends on the element it accompanies. Whether it’s text, a shape, or an object, the process remains similar.
Select the Element
Use the appropriate selection tool (e.g., Text Tool, Marquee Tool, or Shape Tool) to select the element to which you want to add a drop shadow. Ensure that the selected element is on its own layer.

Adding the Drop Shadow
Now, let’s delve into the steps of adding a drop shadow to your selected element.

Layer Styles
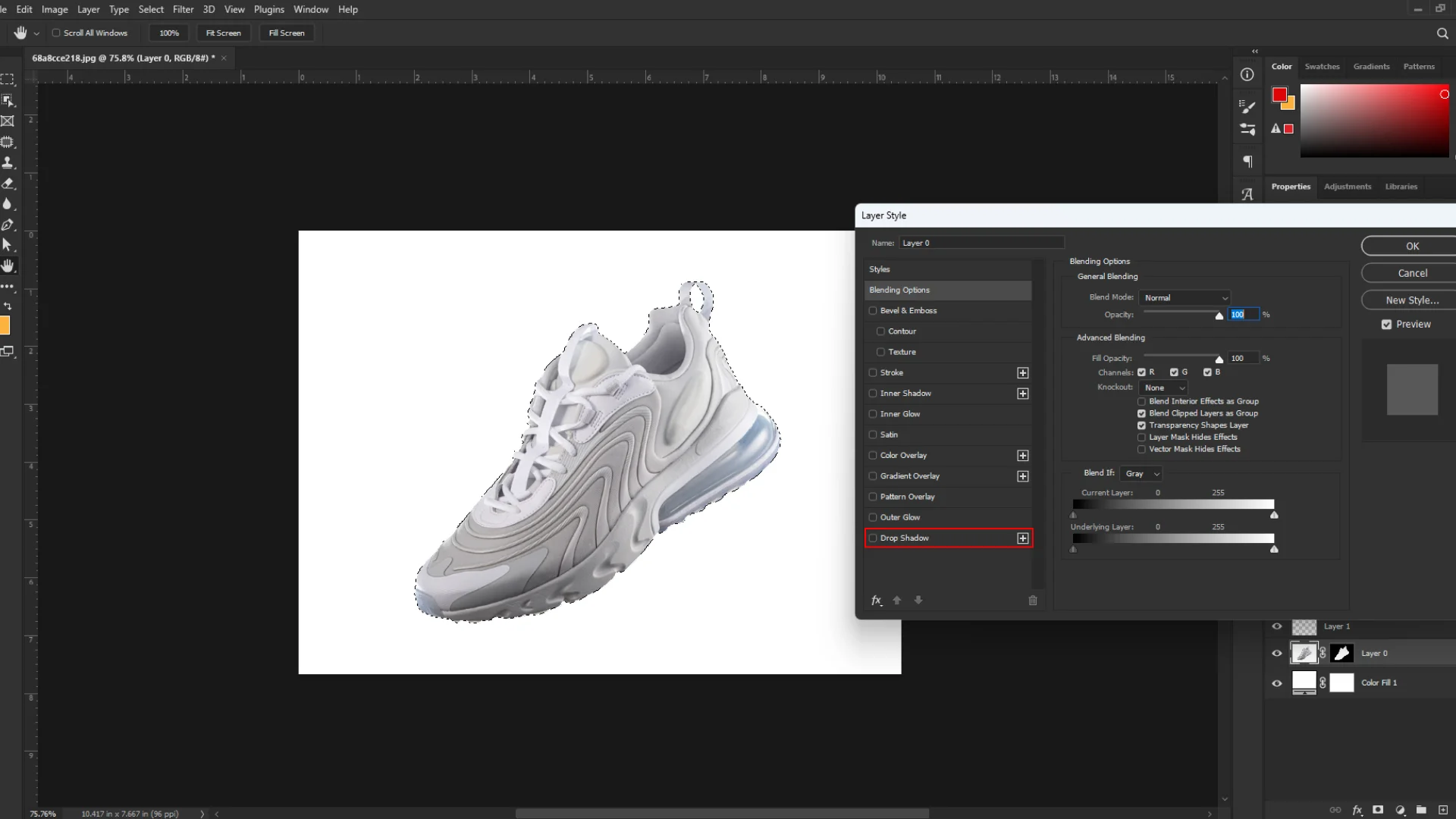
With your element selected, navigate to the bottom of the Layers panel and click on the “Add a Layer Style” icon. From the menu that appears, choose “Drop Shadow.”
Adjust Drop Shadow Settings
A new window will open, presenting various options to customize your drop shadow.
Experiment with the following settings –

Blend Mode
Explore different blend modes for the drop shadow to achieve the desired effect. Common choices include “Multiply” for a darker shadow and “Overlay” for a softer touch.

Fine-Tuning for Precision
To ensure your drop shadow looks seamless and enhances your design, consider these additional steps.
Color and Opacity
Experiment with the color and opacity settings to customize the drop shadow further. You can choose a shadow color that complements or contrasts with your element, depending on the desired visual impact.

Contour and Noise
The “Contour” option allows you to adjust the shape of the shadow. Experiment with different contour presets to achieve a subtle or dramatic effect. Additionally, the “Noise” option introduces texture to the shadow, adding an extra layer of realism.

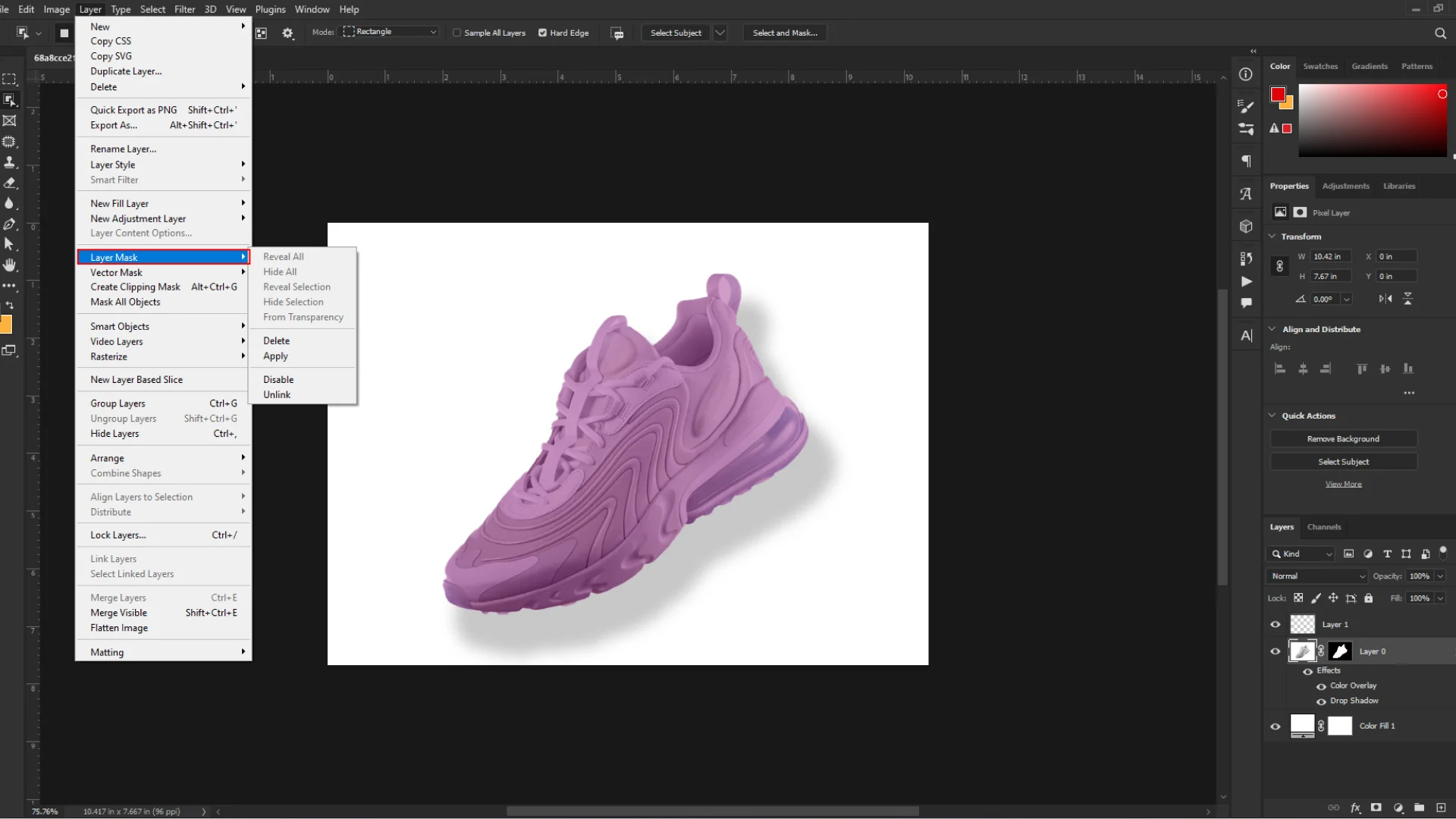
Layer Mask for Precision
If you want more control over where the drop shadow is applied, add a layer mask to the element layer. Use a soft brush to mask out areas where you don’t want the shadow to appear.

Global Adjustments for Cohesiveness
To ensure that the drop shadow integrates seamlessly with the overall design, consider making global adjustments.
Global Adjustments
Apply adjustments to the entire image or design project, such as brightness, contrast, and saturation. This ensures that the drop shadow aligns harmoniously with the rest of the elements.

Background Considerations
If your design includes multiple elements, consider the background color or image. Adjust the background to complement the drop shadow and maintain visual coherence.
Saving Your Enhanced Design
Once you are satisfied with the results, it’s time to save your masterpiece.
Save As a New File
Go to File > Save As and save your design as a new file. This preserves the original file while allowing you to showcase your design with the added drop shadow.

Best wishes! You now know how to use Photoshop to create eye-catching drop shadows for your designs, elevating them to a new level. Whether you’re creating digital artwork, a poster, or a logo, this easy-to-use yet effective technique can significantly alter the visual impact of your images. Don’t forget to try out various configurations, consider the context of your work, and express your creativity. Have fun creating!